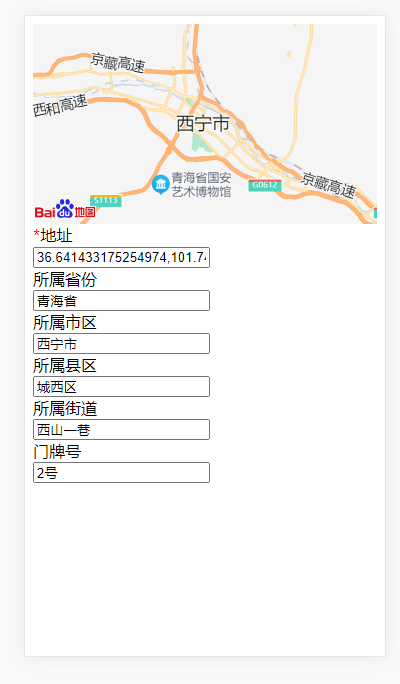
显示效果如下图:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.area{
height:200px;
}
</style>
</head>
<script src="/js/jquery.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.0&type=webgl&ak=sasdfasdfasd9kBMLQl4n4Z"></script>
<body>
<div class="area" id="allmap"></div>
<div class="layui-inline ">
<label class="layui-form-label"><span style="color: red">*</span>地址</label>
<div class="layui-input-inline">
<input type="text" id="pointaddress" name="pointaddress" class="layui-input userName"
value="" lay-verify="required" placeholder="请点击上方地图选择您的设备位置,地图可缩放">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属省份</label>
<div class="layui-input-inline">
<input type="text" id="provinces" name="provinces" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属市区</label>
<div class="layui-input-inline">
<input type="text" id="city" name="city" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属县区</label>
<div class="layui-input-inline">
<input type="text" id="district" name="district" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">所属街道</label>
<div class="layui-input-inline">
<input type="text" id="street" name="street" class="layui-input userName"
value="">
</div>
</div>
<div class="layui-inline lie">
<label class="layui-form-label">门牌号</label>
<div class="layui-input-inline">
<input type="text" id="streetNumber" name="streetNumber" class="layui-input userName"
value="">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMapGL.Map('allmap');
var point=new BMapGL.Point(101.789443,36.621971);//中心点
map.centerAndZoom(point, 11);//中心点经纬度,缩放级别4,初始化
map.enableDragging(); //启用拖拽
map.enableScrollWheelZoom(true);//启用滚轮放大缩小
// map.setHeading(64.5);
// map.setTilt(73);
var geoc = new BMapGL.Geocoder(); //创建一个地址解析器的实例,Geocoder类用于获取用户的地址解析
var mapStyle ={
features: ["road", "building","water","land"],//隐藏地图上的poi
style : "green" //设置地图风格为高端黑dark
}
map.setMapStyleV2(mapStyle);
function checkhHtml5()
{
if (typeof(Worker) === "undefined")
{
if(navigator.userAgent.indexOf("MSIE 9.0")<=0)
{
alert("定制个性地图示例:IE9以下不兼容,推荐使用百度浏览器、chrome、firefox、safari、IE10");
}
}
}
checkhHtml5();
map.addEventListener("click",function(e){
// var address=e.point.lng + "," + e.point.lat;
console.log(e);
var address=e.latlng.lat+','+e.latlng.lng;
var pt=e.latlng; //这里不太懂e.latlng和e.point这两个经纬度的区别,有谁知道,告我一下
console.log(address);
$("#pointaddress").attr("value",address);
// var pt = e.latlng;
// console.log(pt);
// console.log(geoc);
// console.log(c4);
geoc.getLocation(pt, function(rs){
// console.log(rs);
var addComp = rs.addressComponents;
console.log(addComp);
$("#provinces").attr("value",addComp.province);
$("#city").attr("value",addComp.city);
$("#district").attr("value",addComp.district);
$("#street").attr("value",addComp.street);
$("#streetNumber").attr("value",addComp.streetNumber);
// $("#town").attr("value",addComp.district);
//省、市、区、街道、街道号
//alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
});
</script>
</html>